CookieKeeper
Extend the cookies lifetime to prevent expiration and loose track of the user
The CookieKeeper add-on, is mainly focusing on Apple Safari.
In one of the latest updates Apple restricted the lifespan of the cookies that don't match the subdomain of your website.
This means, when your website is example.com and your tagging server is sss.example.com, the cookies set by sss.example.com will be removed after one week.
Normally, you need to track the user for longer time, so a reduced lifespan can cause some trouble.
The CookieKeeper add-on works by saving the cookies of all your visitors that use Safari in a database with an unique identifier for each user.
Once the user visits the website again and after loading the Google Tag Manager code, the cookies are checked and if some of them are missing, they are restored.
Available user identifiers:
- Cookie: Cookie created on the subdomain of your website.
- Local Storage:
- Css selector:
- Javascript Variable:
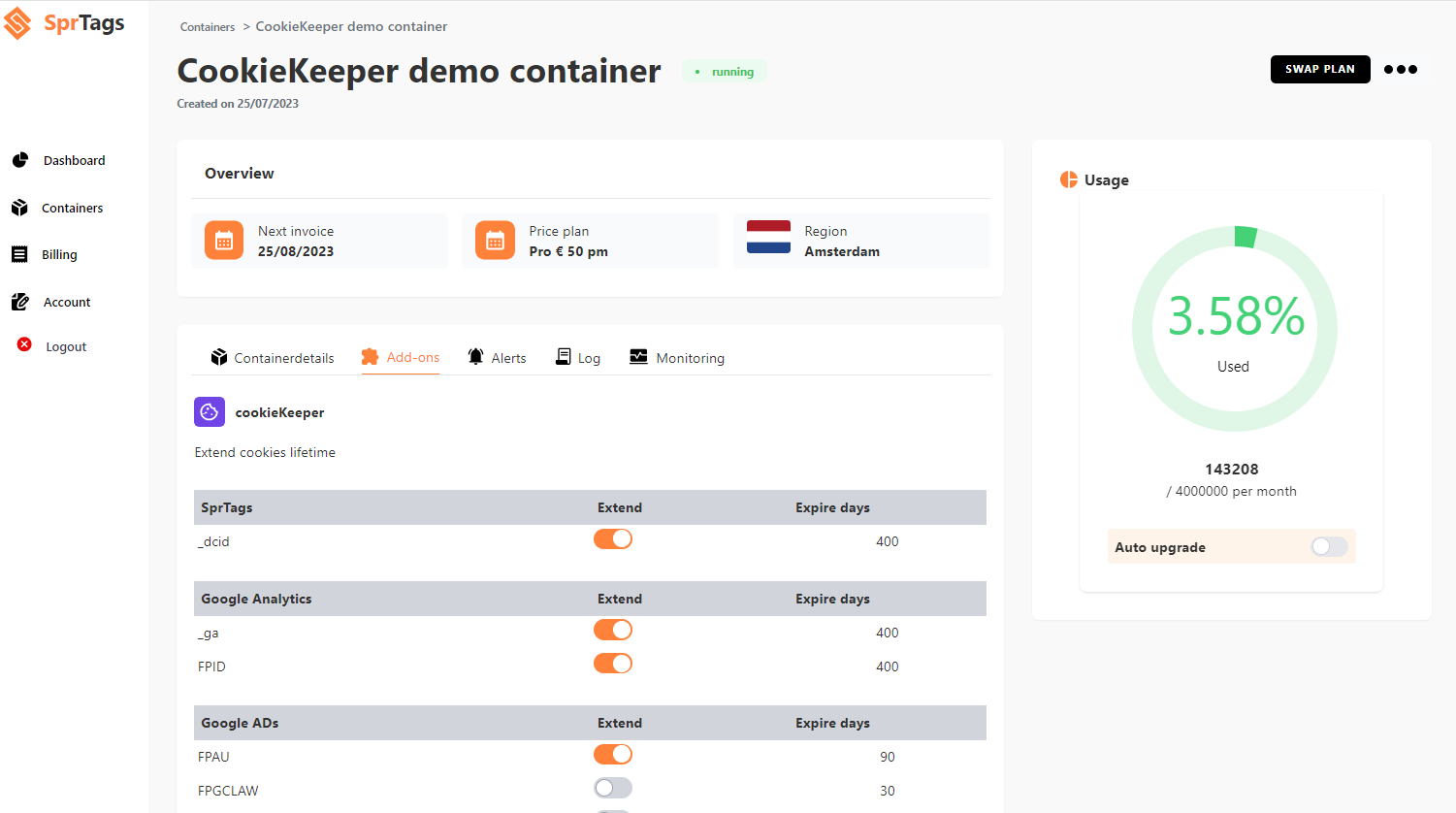
To enable this add-on, go to your container on sprtags.io > Add-ons > CookieKeeper and select the cookies that you want to preserve and click on save:


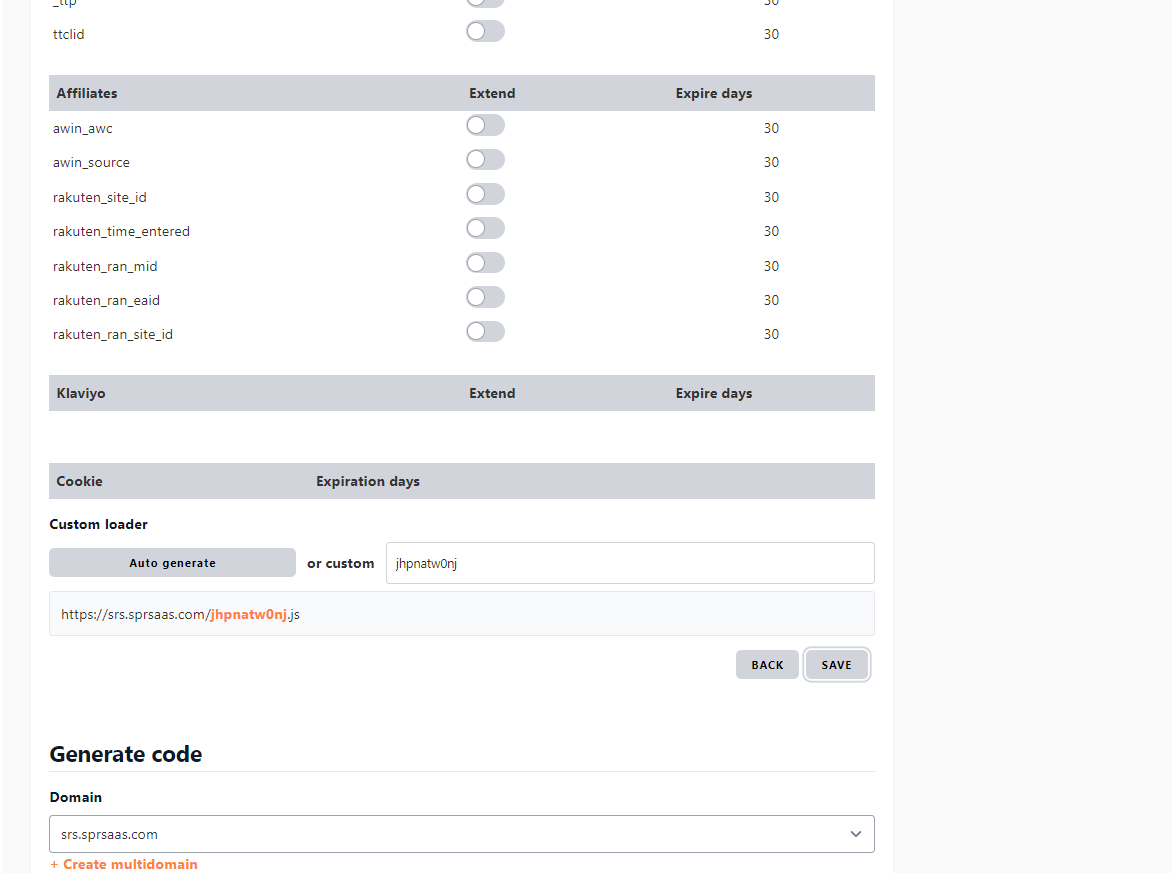
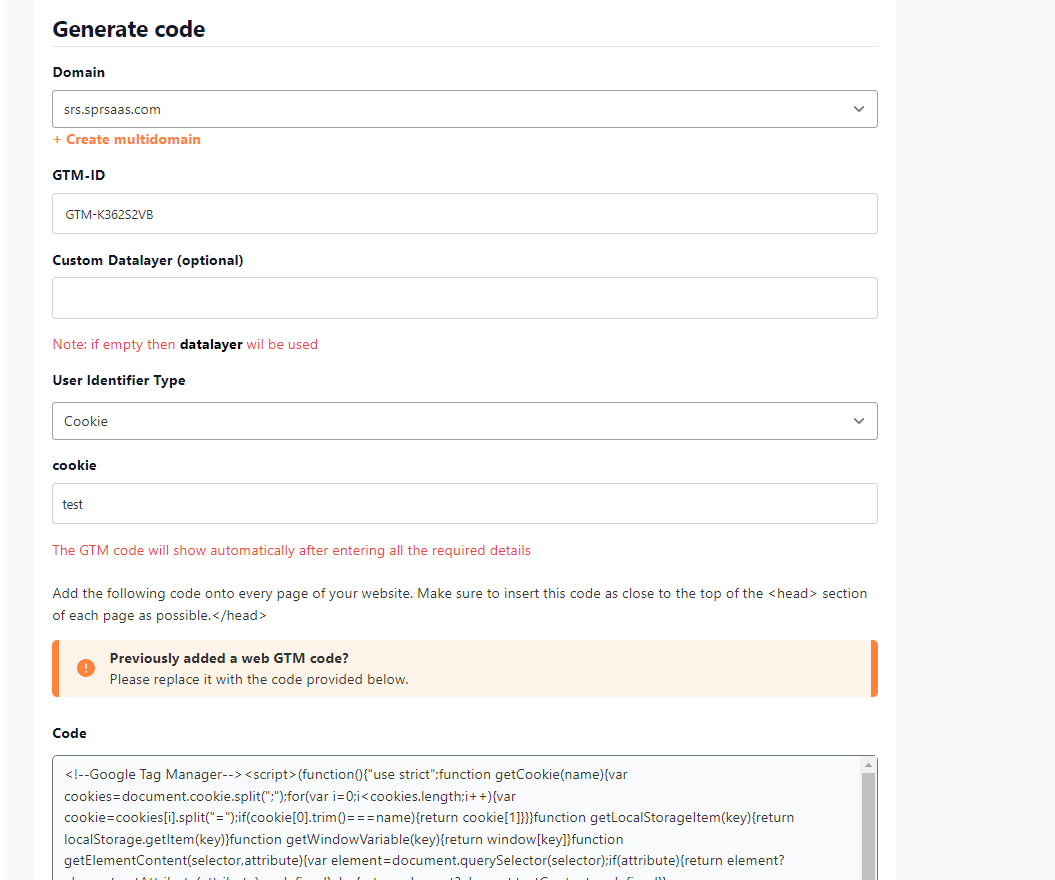
Scroll down to the code generation section, select your domain, enter your GTM ID, choose the user identifier type and specify its name:

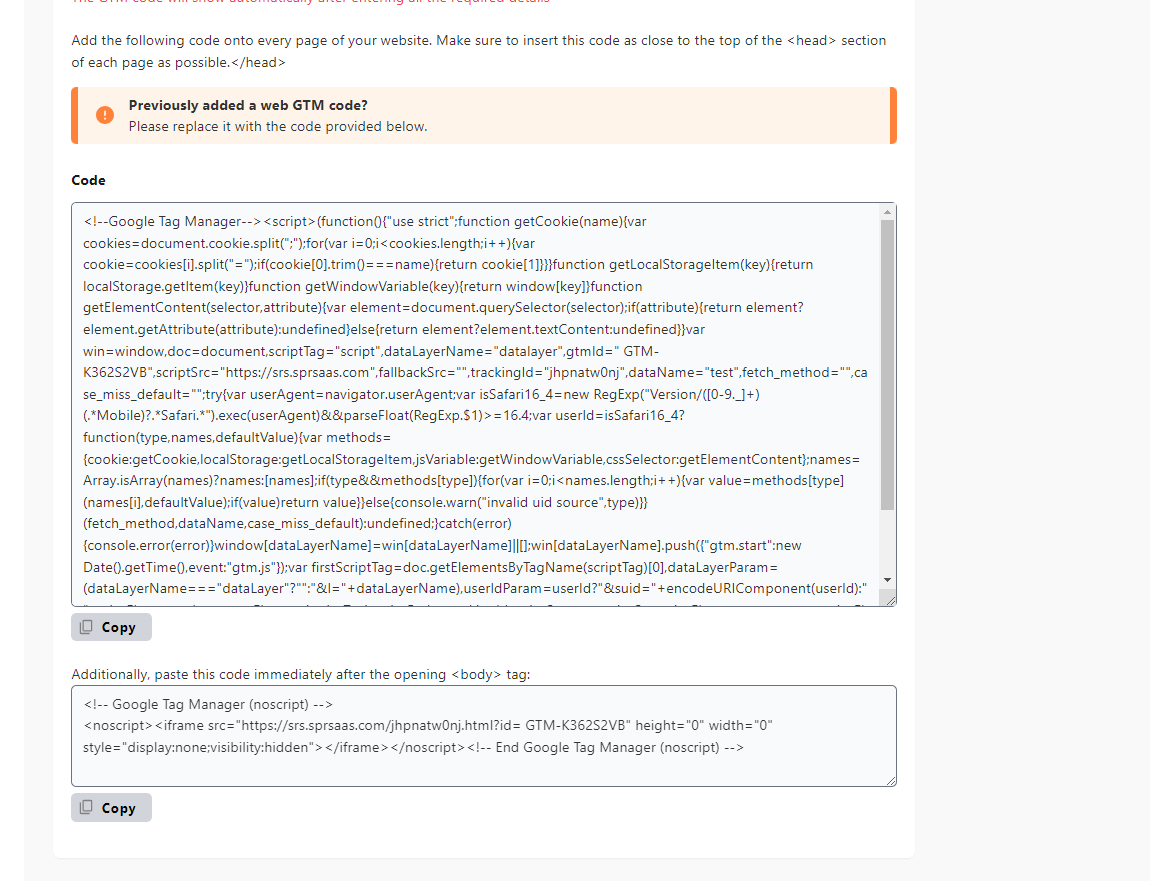
Copy the generated GTM code and paste it on your website as described on the add-on page:

How can i test it?
On this example, we will use a cookie called test, which will contain a randomly generated string that will identify the user.
This would be an example of a code snippet that creates the cookie with the random string:
Code Example:
<script>
function createRandomString(length) {
const characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let result = '';
for (let i = 0; i < length; i++) {
const randomIndex = Math.floor(Math.random() * characters.length);
result += characters[randomIndex];
}
return result;
};
function createCookieIfNotExists() {
// Function to get a cookie by name
function getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
};
// Check if the cookie "test" exists
if (!getCookie('test')) {
// Create a random 8-character string
const randomValue = createRandomString(8);
// Create the cookie "test" with the random value and an expiration of 2 years
const expirationYears = 2;
const date = new Date();
date.setTime(date.getTime() + (expirationYears * 365 * 24 * 60 * 60 * 1000)); // 2 years in milliseconds
const expires = "expires=" + date.toUTCString();
document.cookie = "test=" + randomValue + "; " + expires + "; path=/";
console.log("Cookie 'test' created with value:", randomValue);
} else {
console.log("Cookie 'test' already exists.");
};
};
// Call the function
createCookieIfNotExists();
</script>If you are not using Safari, you must spoof the user agent and set it to Safari +14.5 to be able to test the cookie keeper.
To spoof the user agent you can use an extension like:
https://webextension.org/listing/useragent-switcher.html
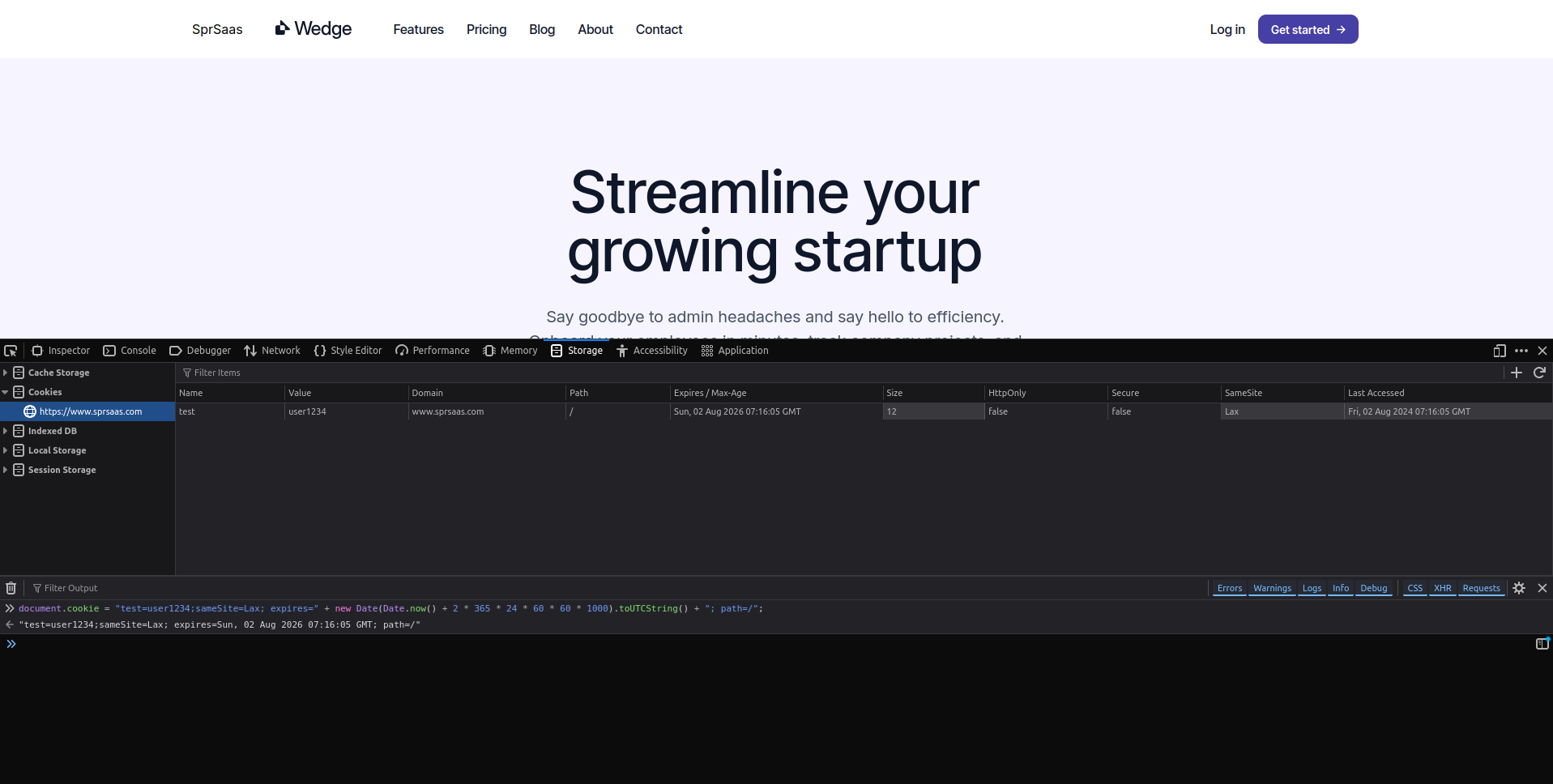
We visit our test demo website, open the inspector and go to the console, paste the code and create the cookie:

Now, we can just visit the page with Safari or another browser with user agent spoofed to Safari and check the cookies that have been created:

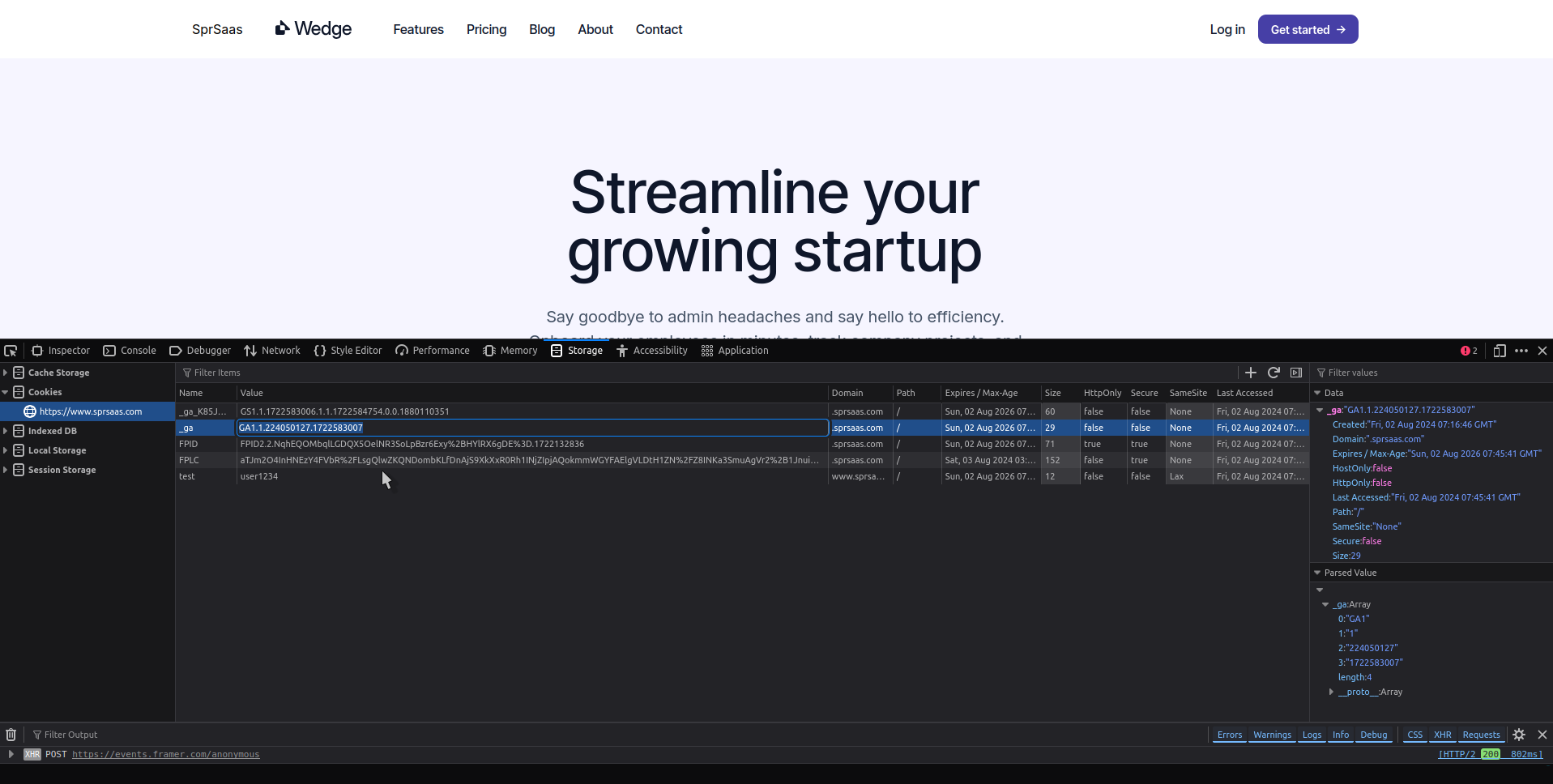
For the demonstration, we will focus on the value of the _ga cookie, which is generated by google analytics.
We will remove that cookie and observe how the value is restored.
The cookie keeper, checks the cookies and saves them if needed on every call that loads the GTM script code. By default it has a cached age of 15 minutes, but when this add-on is enabled, the max-age is set to 20 seconds. So the requests are made with enough frequency to register the cookies.
This means, that we have to wait 20 seconds before reloading the page to see the cookie keeper in action.
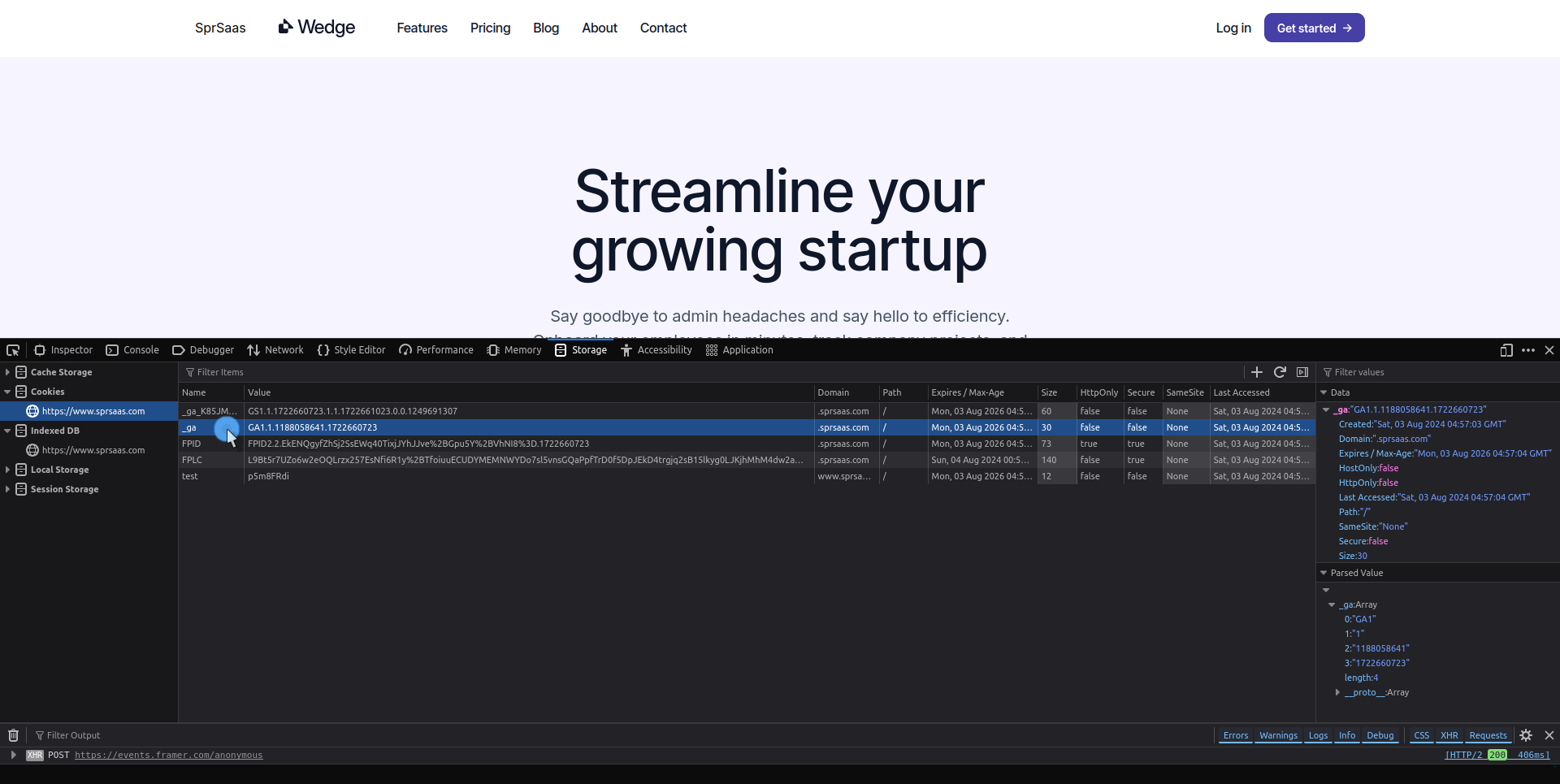
First, we visit our page. As you can see on the screenshot, the cookie which belongs to the user has been created and GA4 also has created its cookies:

Wait for 20 seconds and reload the page, so the cookies are saved in the database.
(you can reload with Ctrl + R(Windows/Linux) or Cmd + R on Mac.:)
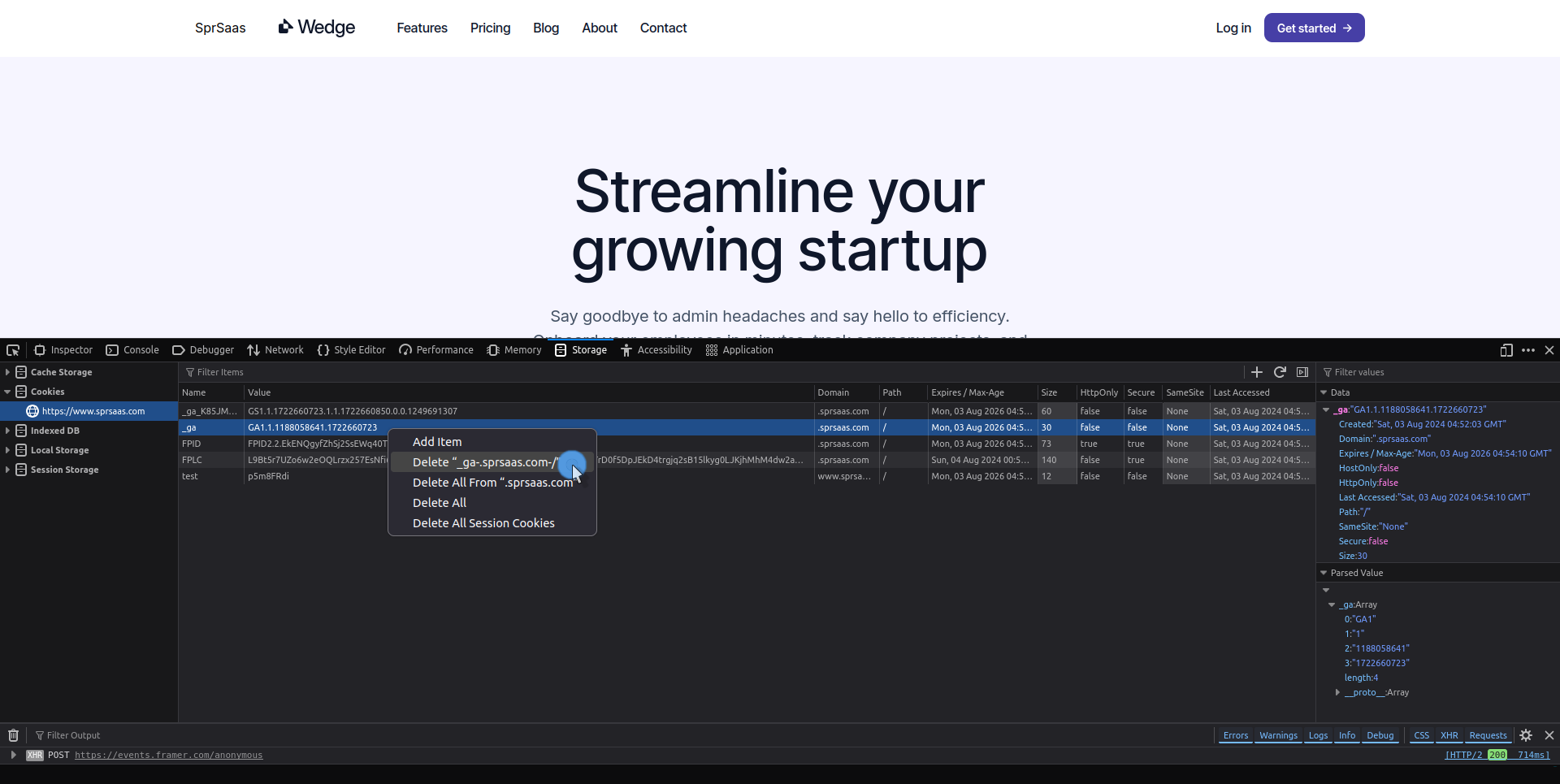
Now we remove the _ga cookie:

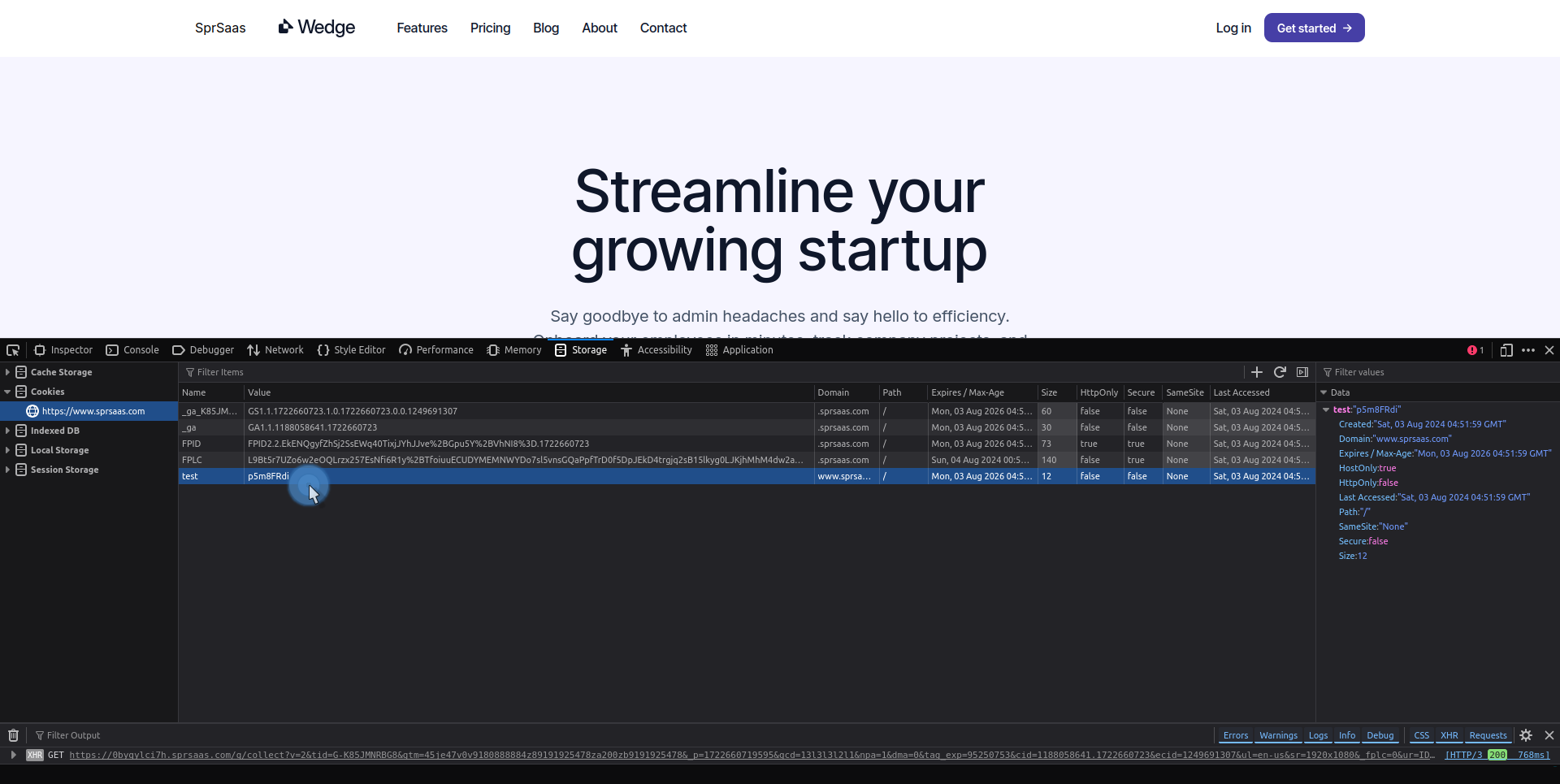
We wait for another 20 seconds. Reload the page again and as you can see in the screenshot, the _ga cookie has been restored.
Without cookie keeper, it would have just been recreated with a completely different value: